Create A Simple CSS HTML Page
- État: Closed
- Prix: $25
- Propositions reçues: 4
- Gagnant: alim132647
Résumé du concours
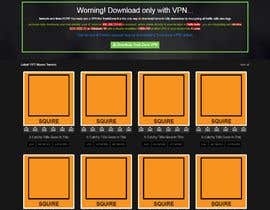
I need a single web page to be designed EXACTLY AS SHOWN IN THE IMAGE. This is designed based on the yts.ag website you can check the website and see and copy things, but create as a fresh page (different names and everything, simple copy paste won't be accepted). Again, i NEED the page exactly as shown in the image - no changes at all. The page has to VERY RESPONSIVE to all display (screen) sizes (mobiles, tablets and different screen size computers). Code needs to be done in a clean and organized way giving comments and stuff to make it easy for others to edit.
Compétences recommandées
Commentaire de l'employeur
“Good to work with. Takes his time but delivers. Will definitely hire him again.”
![]() beinghappy4ever, India.
beinghappy4ever, India.
Tableau de clarification publique
Comment commencez des concours
-

Publiez votre concours Rapide et facile
-

Obtenez des tonnes de propositions De partout dans le monde
-

Attribuez la meilleure proposition Télécharger les fichiers - Facile !